Are you looking to boost your website’s SEO and increase visibility in search results? You’ve probably noticed that some sites feature a special FAQ section directly in Google’s search results, complete with questions and answers. This magic is made possible through FAQ schema, a type of structured data that helps search engines understand your content better. And the good news? You can easily implement this feature on your WordPress site using Elementor.
In this guide, I’ll walk you through the process of adding FAQ schema to your WordPress site using Elementor. We’ll cover both plugin-based and manual methods to suit different comfort levels. Ready to get your FAQ section indexed by Google? Let’s dive in!
What is FAQ Schema and Why is it Important for SEO?
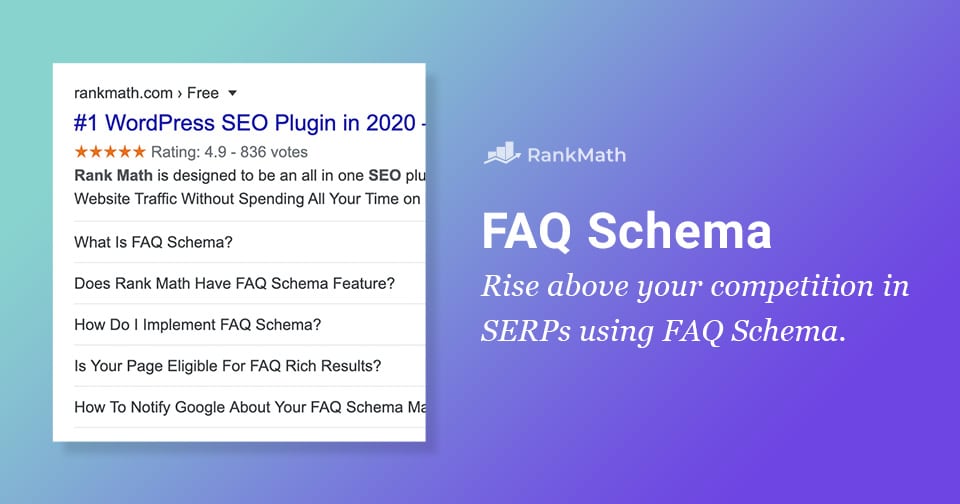
FAQ schema is a specific type of structured data that provides search engines like Google with a clear format of questions and answers. When you use it, search engines can potentially show your FAQ section in search results as rich snippets.

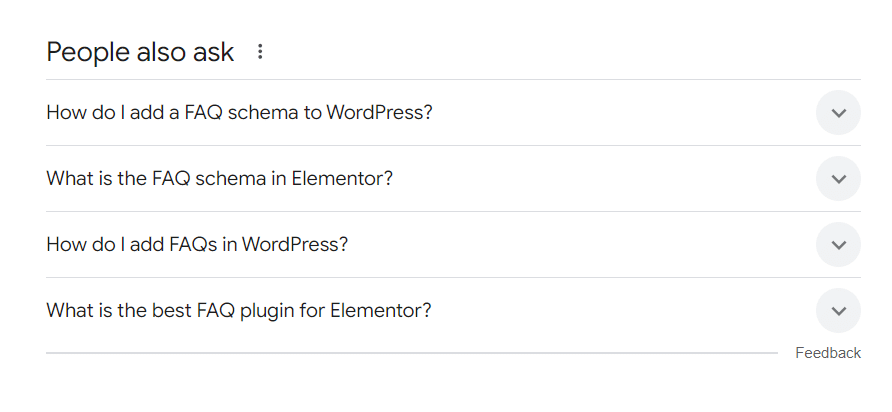
Your FAQs schema might also be featured in Google’s ‘People also ask’ boxes, giving you a chance to boost your visibility. These boxes pop up for many search queries and display a list of related questions, each linking to a website for more information.

But why does this matter for SEO? Here are some key benefits:
- Improved Search Visibility: FAQ schema increases your chances of appearing in rich snippets, which makes your site more prominent in search results.
- Higher Click-Through Rates (CTR): Rich snippets are eye-catching. The more users see your FAQs in search, the more likely they are to click through to your website.
- Better User Experience: By answering users’ questions directly in search results, you make your content more accessible and valuable to them.
With that said, let’s get into the practical steps of adding FAQ schema to your Elementor-powered site.
Step-by-Step Guide to Adding FAQ Schema in Elementor
I. Using Rank Math’s Advanced Schema generator PRO
- Install and Activate Rank Math in WordPress :
- We’ll start by installing a schema plugin that automatically adds FAQ schema to your site. Let’s go with Rank Math for this guide.
- Download Rank Math: You can get the Rank Math plugin directly from their official website. It’s quick and easy to install from there, and you’ll have access to their full suite of SEO tools.
- Log in to your WordPress Dashboard.
- Once you’ve downloaded Rank Math, you can go to your WordPress dashboard > Plugins > Add New > Upload Plugin. Select the Rank Math zip file and click “Install.”
- Activate the plugin.
- Follow the setup wizard to configure the basic SEO settings. Rank Math will automatically enable schema support on your site.
- Navigate to Rank Math > General Settings > Schema (Structured Data) and ensure FAQ schema is enabled.
Once Rank Math is active, it’s time to start creating your FAQ section!
1.Go to the page or post where you want to add the FAQ schema
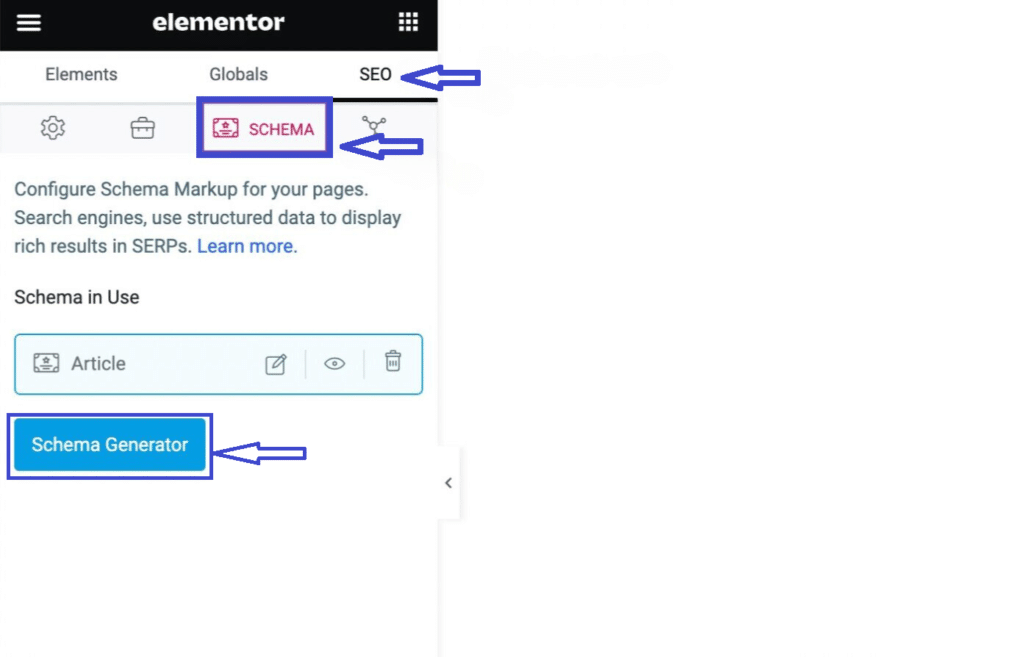
2. In the Elementor page builder, select the SEO tab, then go to the Schema section as illustrated below:

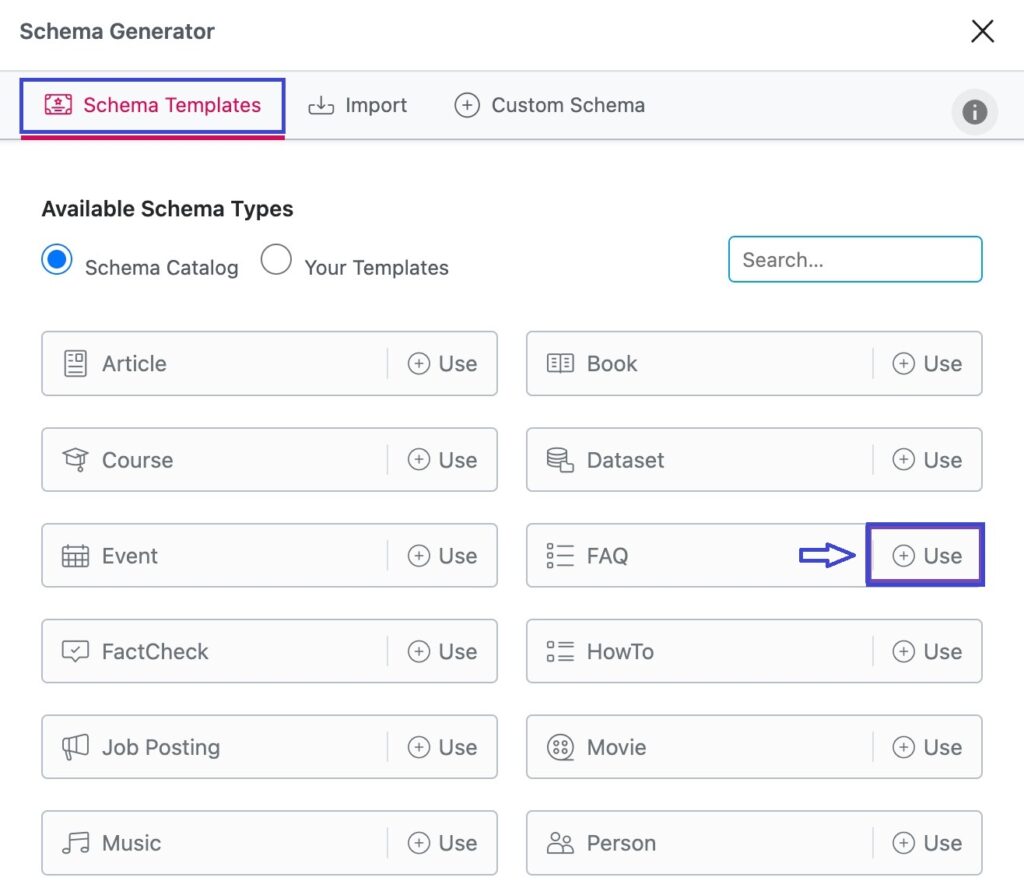
3. Select the Schema Generator. When it appears on the screen, click on “Use” next to the FAQ Schema to access the Schema Builder.

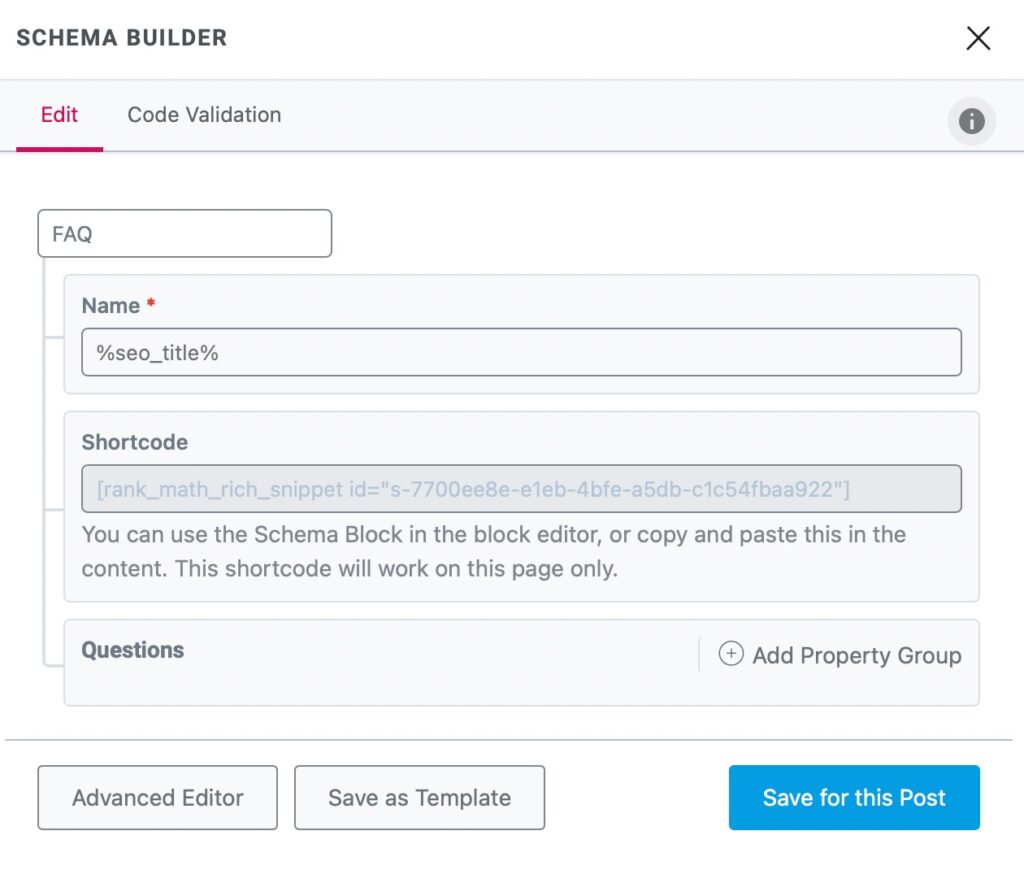
4. The Schema Builder will appear with the options displayed below:

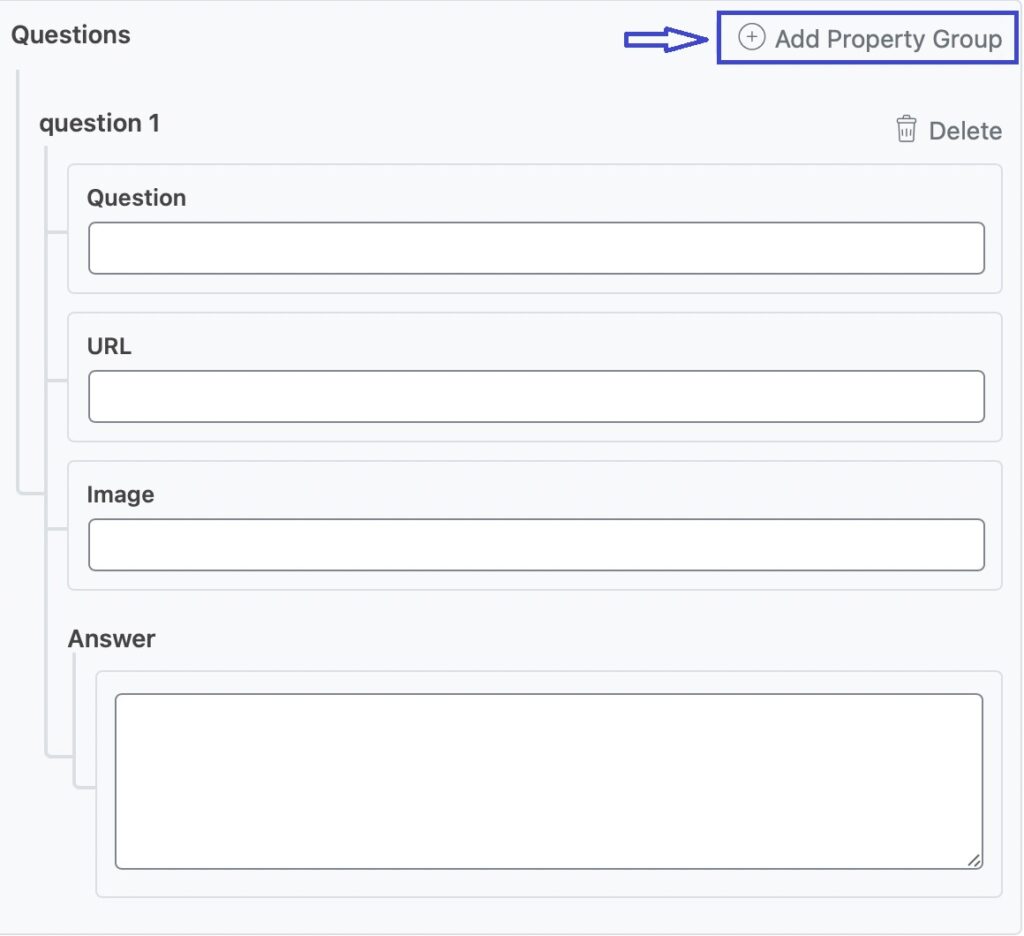
5. In the Schema Builder, click on ‘Add Property Group,’ and the following fields will be displayed, allowing you to enter your FAQ questions.

6 . Finaly save and publish
Important: This approach will only generate the Schema Markup. To qualify for rich results, you must also include the FAQ content on your page, ensuring it is accessible to your visitors. You can achieve this by copying and pasting the FAQ shortcode into the page’s content, which will display the FAQ questions on the front end.
II. Adding FAQ Schema Using Elementor’s Widget
Elementor makes adding an FAQ section visually appealing and super easy. Here’s how you can use Elementor’s built-in Accordion widget to add FAQ schema.
Steps to Add FAQ with the Accordion Widget:
1. Open the page or post where you want to add the FAQ section in Elementor.
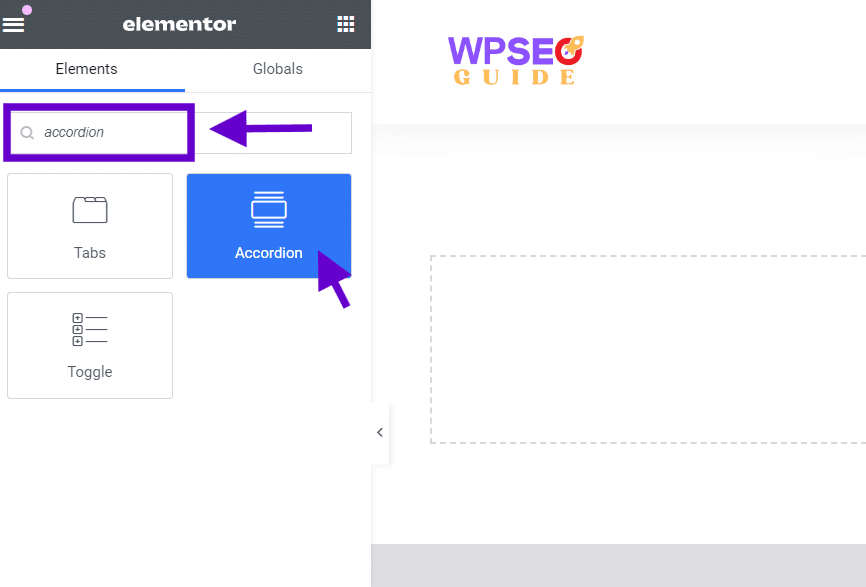
2. Search for accordion in the elements search bar

3. Drag and drop the Accordion widget onto your page.

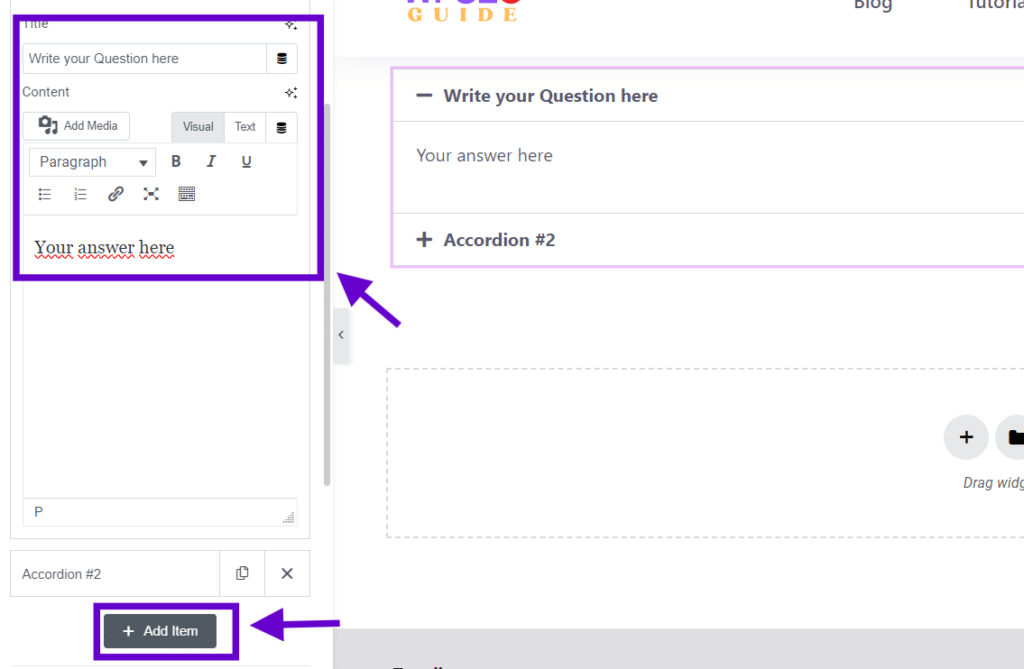
4. Add your FAQ questions and answers as shown below. For each accordion item, type your question into the Title field then Add the corresponding Answer in the Content field.
5. To add additional questions and answers, click on “Add Item” at the bottom of the Accordion widget.

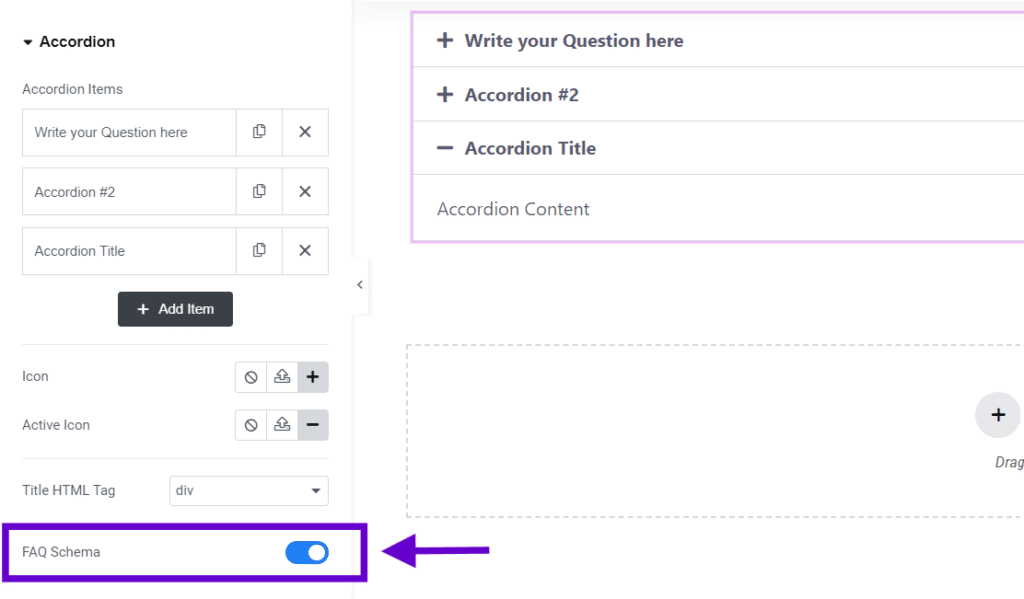
6. Enable FAQ schema by flipping the toggle switch.

7. You can customize the FAQ section to seamlessly match your website’s design. By accessing the Style tab in the Accordion widget settings, you can adjust the colors, typography, and spacing to ensure the FAQ section aligns with your site’s overall look.
8. Save and publish.
Testing and Validating Your FAQ Schema
Adding FAQ schema is only half the battle. Now, you need to ensure that search engines can read and understand it correctly. To do this, you’ll need to run a test using Google’s Rich Results Test.
Steps to Validate FAQ Schema:
- Copy your page URL where the FAQ section is located.
- Go to Google’s Rich Results Test Tool.
- Paste your URL into the tool and hit Test URL.
- Review the results to ensure that your FAQ schema is recognized and there are no errors.
If the tool detects any issues, go back to your schema settings or code and make the necessary adjustments.
Best Practices for Optimizing Your FAQ Schema
To make the most of your FAQ schema, follow these best practices:
- Keep Questions Relevant: Ensure that your FAQs align with the user’s search intent and provide real value.
- Avoid Duplicate Content: Do not repeat the same FAQ content on multiple pages; this can hurt your SEO.
- Update FAQs Regularly: As your business grows or your content evolves, make sure to update your FAQ section to keep it fresh and relevant.
Following these steps ensures that your FAQ schema is not only technically correct but also adds genuine value to your users.
Conclusion: Time to Boost Your SEO with FAQ Schema!
Adding FAQ schema to your WordPress site using Elementor is one of the easiest ways to improve your site’s search engine visibility. Whether you go the plugin route or prefer manual implementation, the process is straightforward and delivers powerful SEO benefits.
Now that you know how to add FAQ schema in WordPress, it’s time to put this knowledge into action! Go ahead, optimize your content, and watch your search rankings climb. If you found this guide helpful, don’t forget to share it and help others improve their SEO too!
This guide should help you fully implement FAQ schema in WordPress using Elementor, all while maintaining a human, engaging tone. Let me know if you need further adjustments or additions!